Работа со Steam Workshop на примере DOTA2
В этом посте я расскажу обо всех тонкостях отправки своих работ и их создании на примере Dota2, впрочем, этот опыт может быть легко направлен и в другие отросли Workshop, например TF2.
В этом посте я расскажу обо всех тонкостях отправки своих работ и их создании на примере Dota2, впрочем, этот опыт может быть легко направлен и в другие отросли Workshop, например TF2.Так же мой пост может быть интересен начинающим 3d артистам (Autodesk Maya), художникам, тесно связанным с UV Map и, конечно, всем интересующимся вопросом: «Как дела у Valve?»
(Много картинок)
Итак, если вы следите за моими постами, то могли заметить, что я всегда стараюсь спрятать теоретическую часть, здесь ее не будет вовсе, поэтому пост будет построен по принципу «From zero to hero»© Disney.
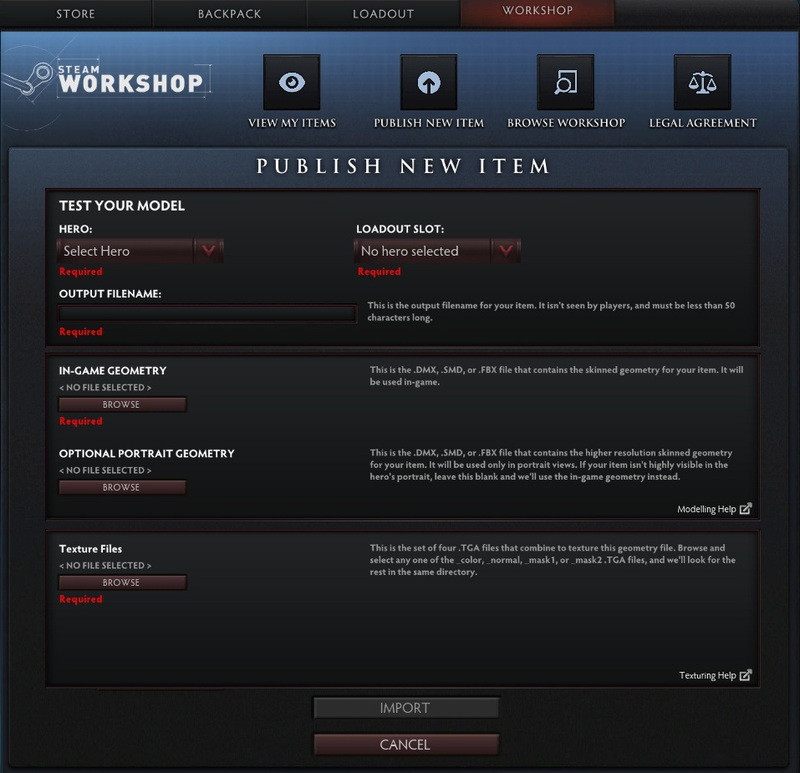
С чем мы сталкиваемся входя в меню разработчика:

Здесь нам предстоит:
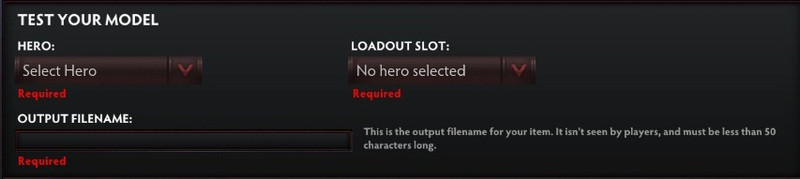
1) Выбрать персонажа, на которого рассчитан ваш предмет и его слот.
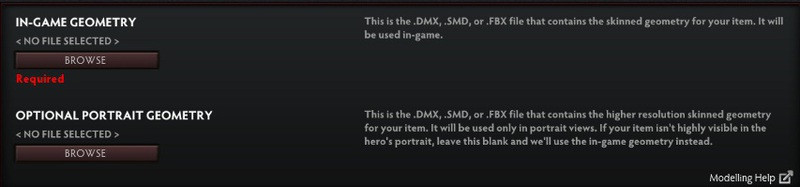
2) Загрузить модель в формате dmx, smd или fbx. (внимание, максимальное количество полигонов варьируется от типа предмета, дополнительная загрузка более четкой модели часто требуется для предметов, которые видны на аватаре)
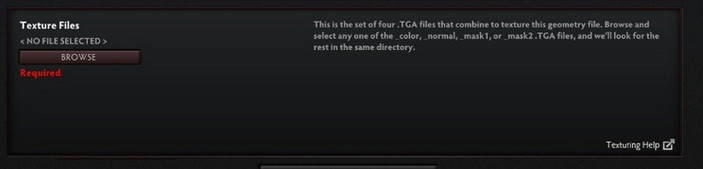
3) И, наконец, представить 4 UV Map в формате TGA: color,normal, mask1,mask2.
Чтобы справить с этой задачей я буду использовать:
1) Autodesk Maya — сама модель (наряду с Maya так же популярны такие программы как 3dsmax и blender)
2) Photoshop — UV карты
Итак, попорядку:

Здесь я думаю все очевидно, если есть вопрос по этой части, задайте в комментариях.

В этом пункте нас просят загрузить саму модель.
Итак, приступим:
— Брейн, чем мы займемся сегодня вечером?
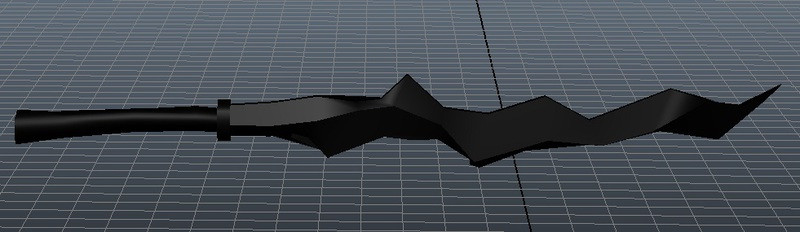
— Мы скрафтим оружие для персонажа Naga Siren.
— Оооо!
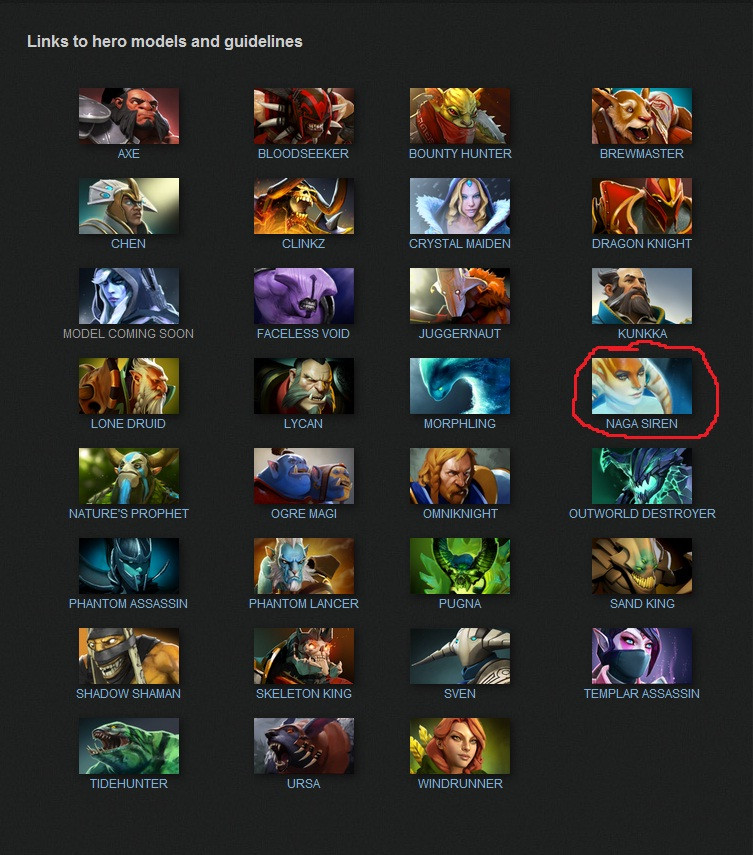
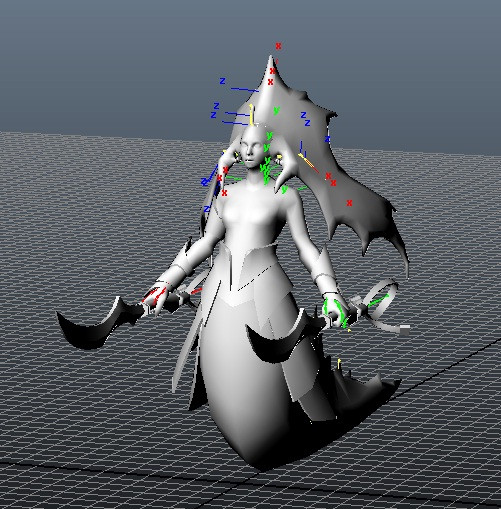
Первый шаг — нам нужна исходная модель для того, чтобы мы могли ориентироваться на габариты (созданные вами модели не будут подогнаны Valve-ом под нужные размеры) и затем соединить нашу модель со скелетом персонажа.
Ее можно найти Здесь

Откроется такое окошко, скачиваем нужную модель и открываем ее в Maya.

Ознакомившись с габаритам клепаем свою модель (эту часть я объяснять не стану, [она действительно длинная, если такой статьи нет на Хабре, возможно, я напишу ее позже] — в сети можно найти достаточно обучающих видео)

Следующая часть — нам нужно наложить текстуру. Для начала мы займемся первой основной маской — с префиксом name_color.tga

Рекомендации относительно цветовых гам, можно найти Здесь
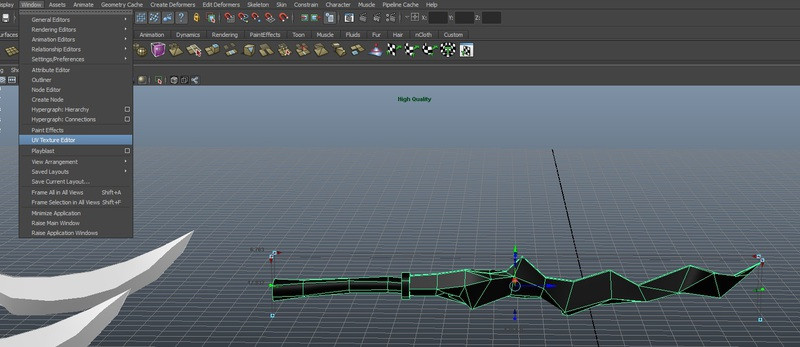
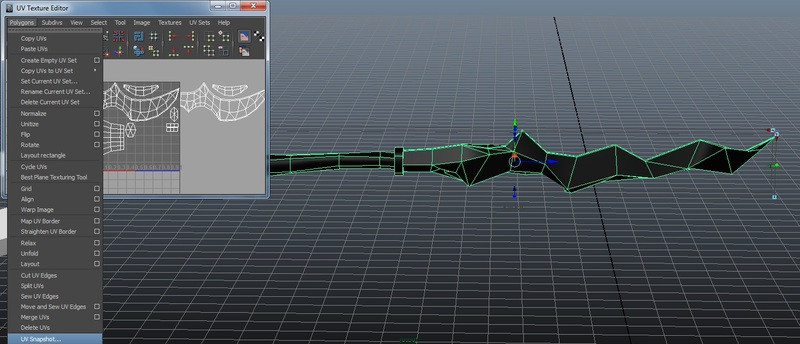
Создаем свою UV карту:


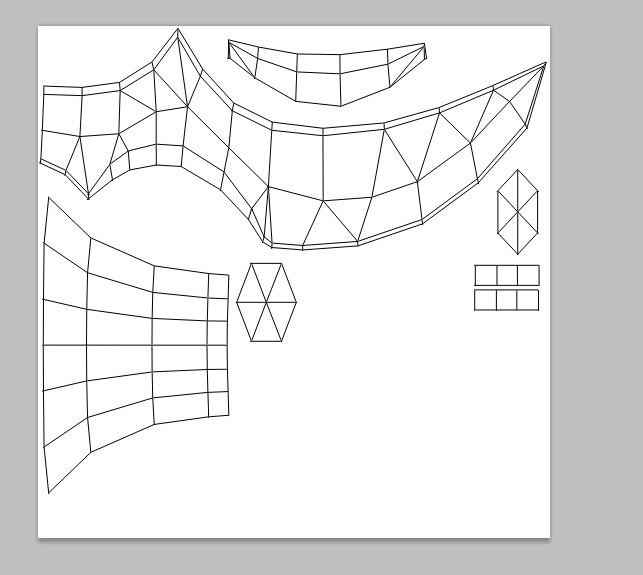
У нас появилась некая раскраска.
Открываем в Photoshop.
Перед началом разукрашивания, рекомендую поставить контуры в верхний Layer, Opacity 20-50%, и не забудьте вначале прожать Ctrl+I для смены цветов.

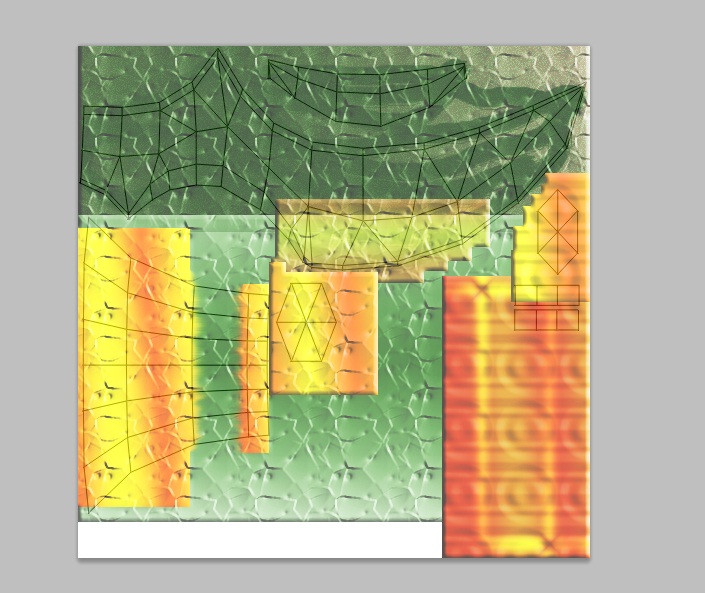
Следующий шаг — разукрашиваем.

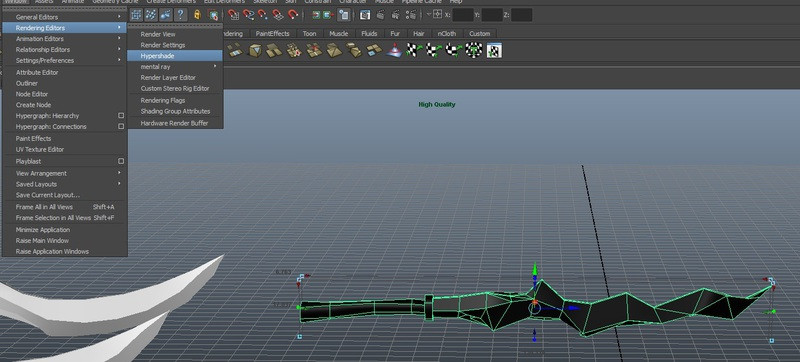
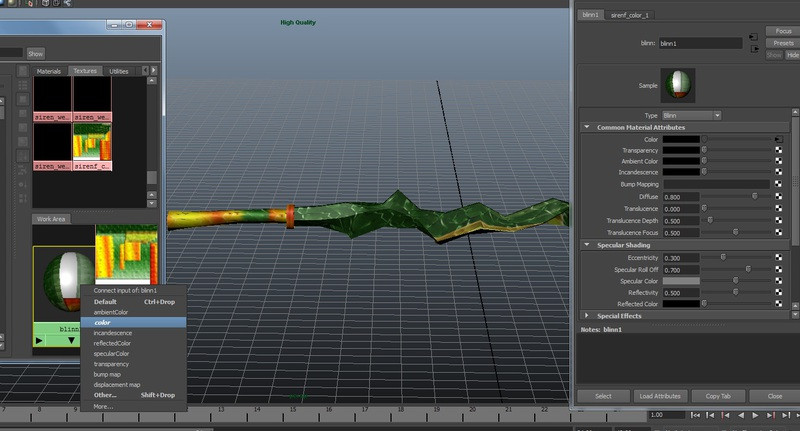
Накладываем текстуру (внимание поддерживаются модификации типов blinn и lambert):
Как наложить текстуру:


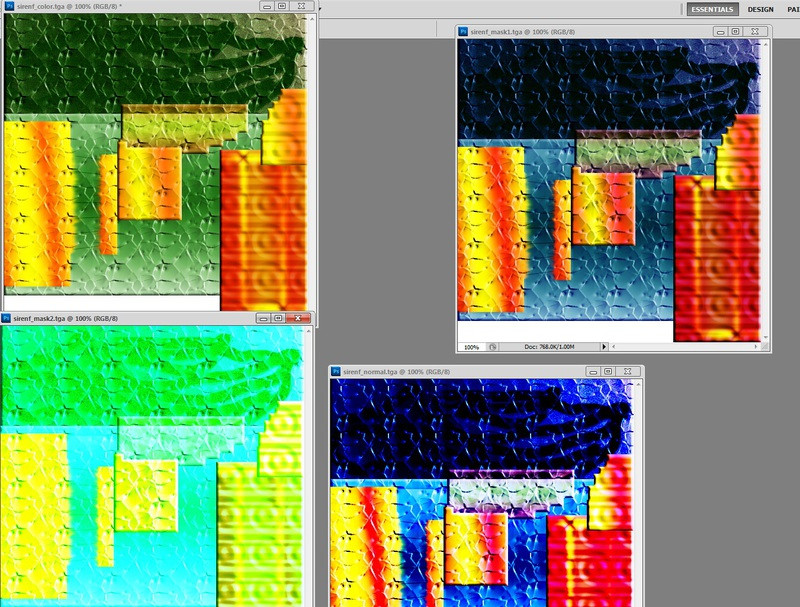
Замечательно, теперь создадим 3 маски для текстур. Пример, к чему нужно стремиться всегда находится в папке materials в скачанной с сайта valve модели.

Все маски — результат манипуляций с Opacity, Channels и Color balance основной «раскраски»
Почти Готово!
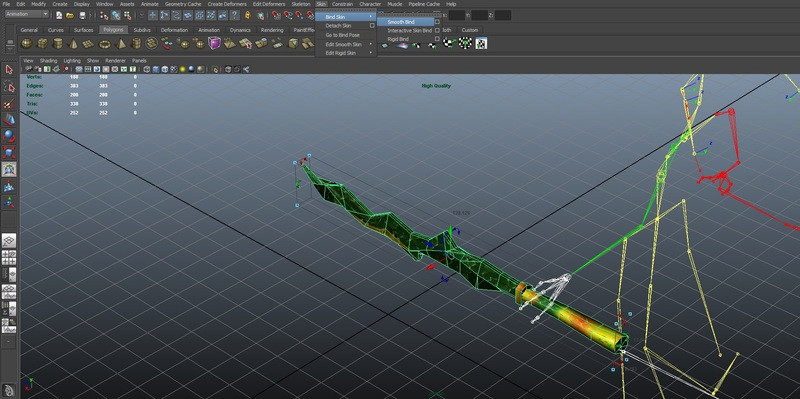
Теперь, мы не забываем присоединить модель к скелету.

Выделяем скелет кисти и модель, далее следуем цепочке: File -> Export Selection -> FBX
Отправляет нашу модель и комплект из четырех карт в (default директория) C:\Program Files\Steam\steamapps\common\dota 2 beta
Не забудьте прописать у каждой карты префиксы: color, normal, mask1, mask2.
Отправляем работу в Steam Workshop и получаем Собственную страницу предмета. Финал — ждем ввода нашего предмета в игру.

На этом все, если вам понравился пост и/или предмет буду благодарен за каждый палец вверх внутри Steam Workshop :)
P.S. Напоследок, предвижу очевидный вопрос — что дает подтверждение предмета и ввода в игру — 25% от дохода с каждой продажи предмета (прямой или косвенной a.k.a. напрямую из магазина или через сундук), после вычетов налогов, от Valve. <!--EndFragment-->
Оригинальный автор статьи: GiaLoTa
Статью предложил: Benni_riro
Источник: habrahabr.ru
Источник: Dotavideo.ru









Комментарии